在文字介面下的系統監控工具,除了 top、htop 之外,過去我也曾經介紹過 Glances 這一套相當全面的監控工具。
然而,他們都缺少了「圖表」的功能,有時候可以看到圖表,一眼就識別出問題在那裡。但是,文字介面要提供圖表功能是困難的,有解法嗎?
神人出手
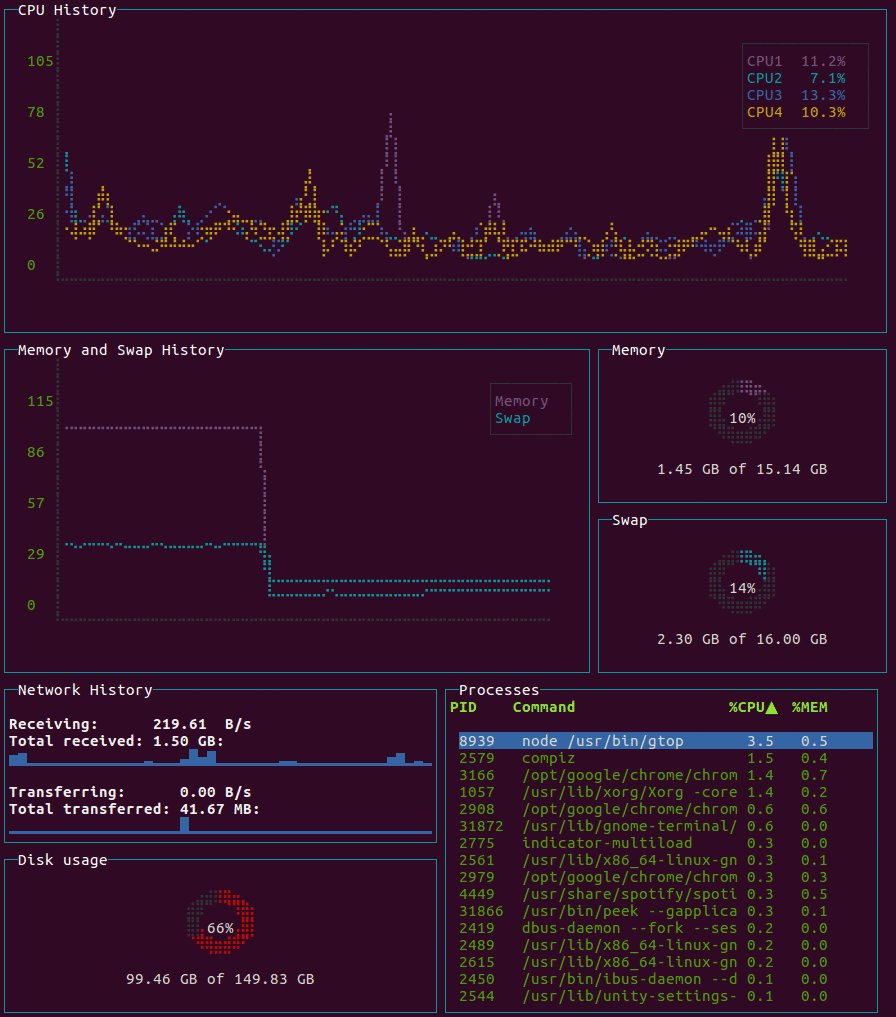
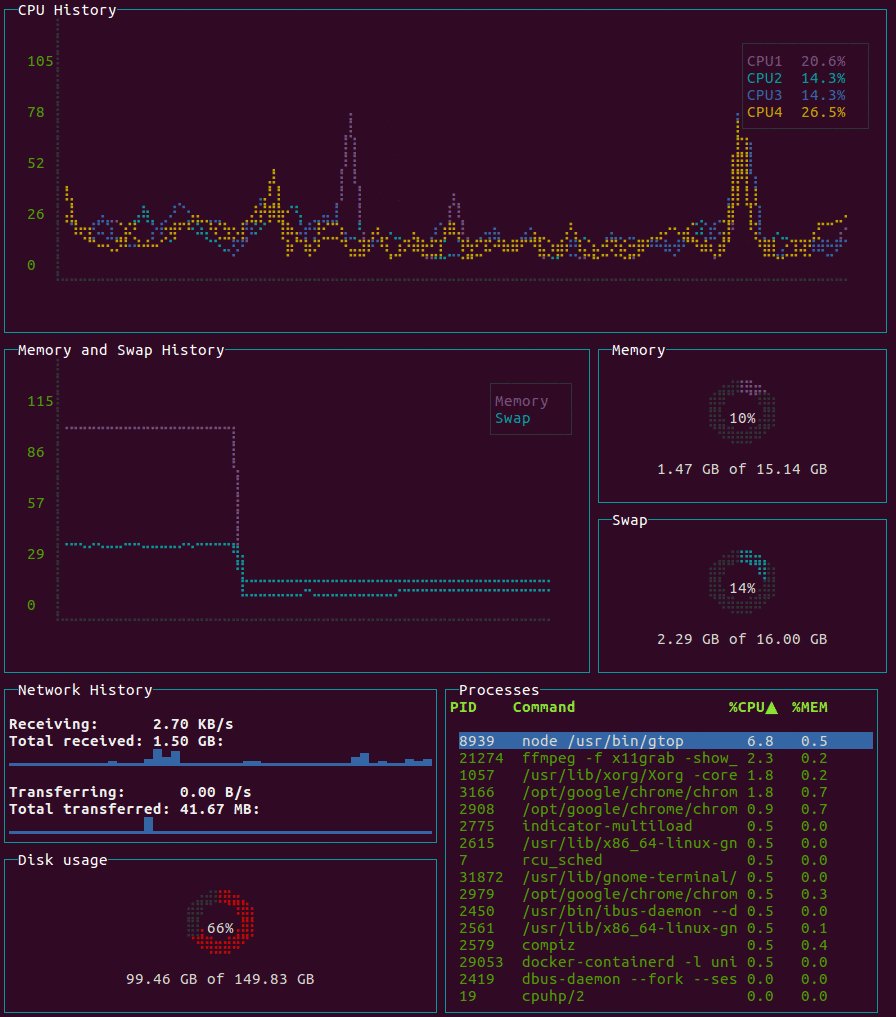
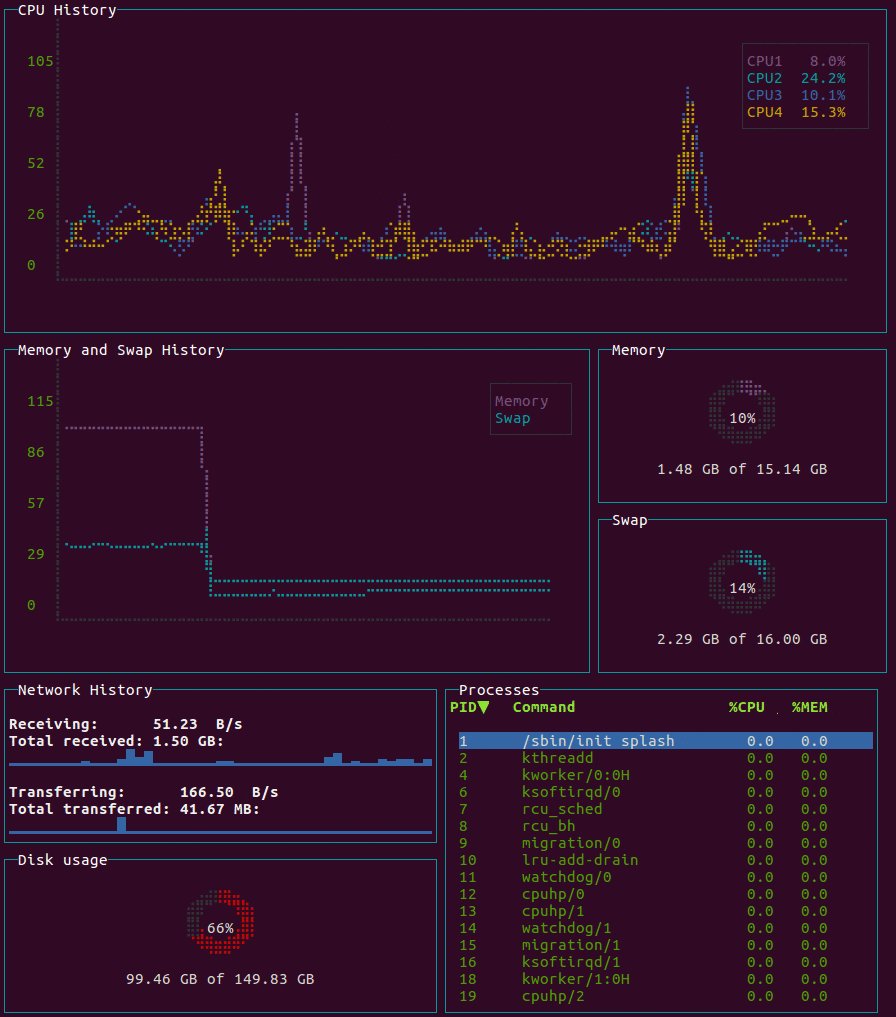
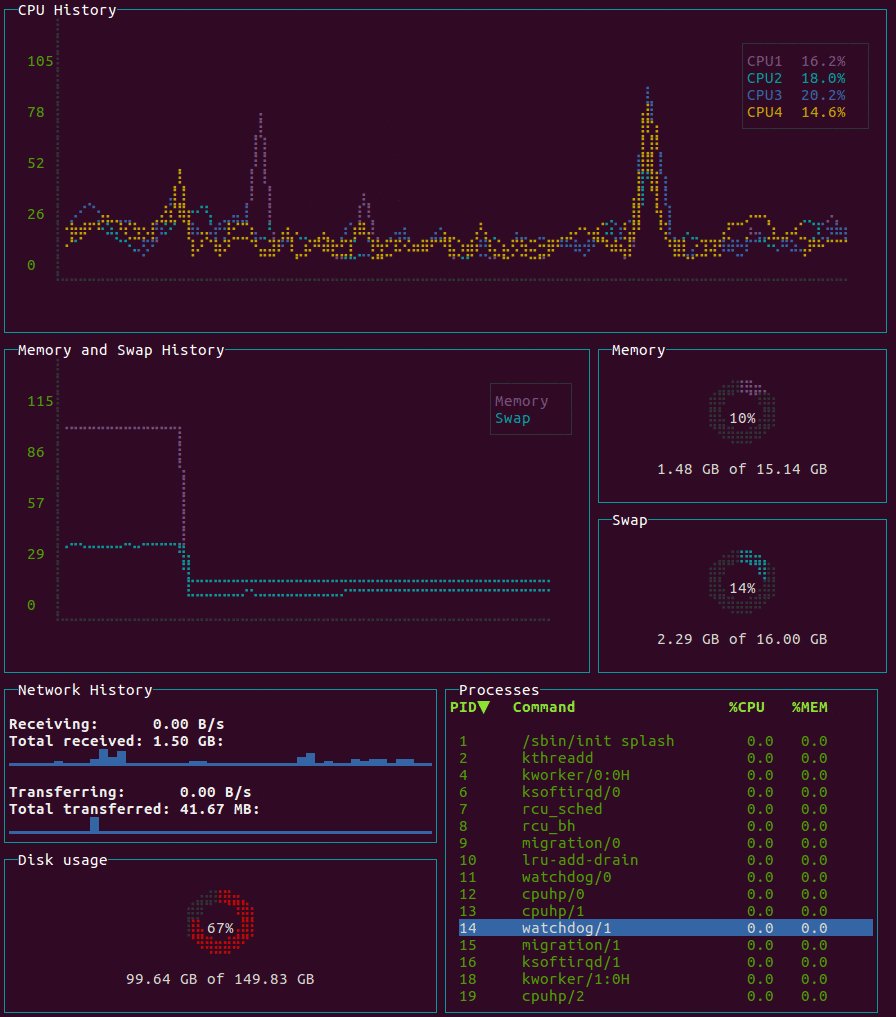
國外有個神人,竟能利用純文字靈活的組合出折線圖、長條圖、環圈圖!
gtop 以 Node.js 開發,支援的作業系統:
本文最上面的配圖就是我實際安裝在 macOS 上的運作圖,看起來很有 geek 的味道。
gtop 以 Node.js 開發,支援的作業系統:
- Linux
- macOS
- Windows (部份功能)
本文最上面的配圖就是我實際安裝在 macOS 上的運作圖,看起來很有 geek 的味道。
安裝使用
因為是 Node.js 套件,所以使用 npm 即可簡單安裝。
gtop 短小精幹,除了「看」以外,可以操作的功能只有 Process 區塊排序熱鍵,按第一次排序後,再按第二次可以反過來排序。
一行指令搞定
$ npm install gtop -g
- p:以 Process ID 排序
- c:以 CPU 使用率排序
- m:以記憶體使用量排序